AJAX
AJAX – это технология взаимодействия с сервером, не предполагающая перезагрузку страницы. Из-за того, что полностью обновлять страницу каждый раз не нужно, скорость и удобство работы с сайтом существенно повышается.
История технологии
Термин AJAX впервые использовал Джесси Джеймс Гарретт (Jesse James Garrett), это было 18.02.2005, в статье «AJAX: новый подход к web-приложениям». Автор был одним из основателей и по совместительству главой компании Adaptive Path. В статье Гарретт рассказал про принцип разработки web-приложений, который на тот момент применяли в Gmail и Google Maps. На тот момент это было фундаментальным прорывом. Тогда Джесси обратил внимание на новый тренд и рассказал, что такое AJAX. Все это вывело разработку web-приложений на качественно новый уровень. Сейчас можно наблюдать результаты «фонового» обмена данными сервера и браузера.
Механизм работы страницы легко дает понять, что это AJAX-сайт. Ранее пользователю для подтверждения действий нужно было кликать по кнопкам и переходить по ссылкам. Сейчас же страницы сами реагируют на внесение данных нужным образом. В итоге время, затраченное на работу с сайтом, сильно сокращается. Пользователь общается с быстрым web-приложением. Для корректной работы достаточно иметь подключение к Сети и браузер, поддерживающий JavaScript.
Как работает AJAX
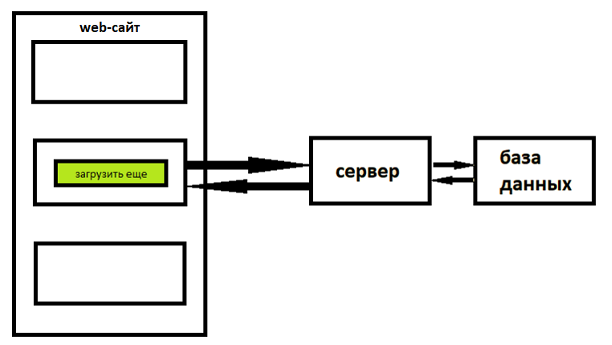
Наглядно представим основной принцип работы AJAX.

В работе технологии можно выделить четыре основных этапа.
- Вызов AJAX. Обычно для этого используется какая-то кнопка, предлагающая получить большее количество информации.
- Отправка на сервер запроса и всевозможной информации. Так, может потребоваться загрузка определенных сведений из базы данных, какого-то файла и пр.
- Получение сервером ответа от базы данных и отправка информации в браузер.
- Получение JavaScript ответа, его расшифровка и демонстрация пользователю.
Чтобы осуществлять обмен данными на странице, создается XMLHttpRequest – это объект, который выполняет роль посредника между сервером и браузером. Запросы бывают следующих типов:
- GET – обращение производится к документу на сервере, аргументом выступает URL. Чтобы предотвратить прерывание запроса, можно использовать функцию JavaScript Escape;
- POST – применяется для больших объемов данных. Поступающие в серверную часть данные обрабатываются, и на их основе создается новая информация, которая направляется пользователю.
AJAX использует асинхронную передачу данных. Благодаря этому человек совершает разные действия при «фоновом» обмене информацией с сервером. При этом работает оповещение пользователя обо всех протекающих процессах. Это необходимо, чтобы пользователь не подумал, что на ресурсе возник какой-то сбой или он «завис».
Ответом сервера выступает обычный текст, XML/JSON. В первом случае результат сразу отображается на странице. При получении XML-документа он обычно конвертируется в HTML и выводится на монитор. При получении ответа в формате JSON, пользователь должен использовать полученный код. Потом будет выполняться формирование объекта JavaScript.
Преимущества AJAX
Снижение нагрузки на сервер
Благодаря грамотному использованию AJAX можно многократно снизить нагрузку на сервер. Например, можно использовать специальный шаблон и создавать постоянные элементы сайта: меню, логотип и пр. Обновление всей страницы для удовлетворения запросов не требуется. Например, пользователь решает проголосовать на сайте, он выбирает нужный вариант и кликает по этой кнопке. Сразу после этого информация отправляется на сервер, а затем приходит ответ. За все это время страница не обновляется.
Ускорение работы сервиса
Так как подгружается только содержательная часть, пользователь видит результат действий значительно быстрее.
Снижение количества трафика
Количество данных в процессе работы с web-приложениями существенно снижается. Это происходит в результате того, что загружать всю страницу целиком не нужно, достаточно получить набор данных или измененную часть. Потом JavaScript меняет содержимое страницы.
Широкий спектр возможностей
Использование AJAX не ограничивается формами. Так, в процессе регистрации на некоторых сервисах пользователь должен ввести логин – и буквально через секунду на экране высвечивается информация о том, свободен он или занят. Аналогично при введении поискового запроса в браузере после каждого введенного слова или буквы пользователю предлагаются разные варианты, что существенно повышает комфорт работы.
Недостатки AJAX
Снижение степени безопасности
Значительный недостаток AJAX – пробелы в безопасности. Это связано с тем, что каждый пользователь может легко посмотреть исходный код в браузере.
Невозможность интеграции с инструментами браузера
В процессе динамического формирования страниц браузер не может отображать их в истории посещения. Именно поэтому кнопка «Назад» не может переместиться на предыдущий этап работы. Данная проблема может решиться за счет использования специальных скриптов. Кроме всего вышеперечисленного, отсутствует возможность установки закладки на нужный материал.
Необходимость держать JavaScript подключенным
Страницы web-сайтов, которые были созданы по технологии AJAX, не могут корректно работать при отключенном JavaScript. На них не получится разместить закладки.
Проблемы в индексации контента
Нередко содержание, загружаемое динамическим способом, недоступно для поисковых роботов. Поэтому для некоторых частей контента рекомендуется использовать динамическую загрузку. В результате этого негативное влияние AJAX на поисковое продвижение можно уменьшить.
Невозможность установки числа обращений
Механизм динамической загрузки контента существенно искажает статистические данные. Это связано с тем, что при перемещении пользователя по разным страницам их перезагрузка не выполняется, поэтому счетчик не регистрирует переходы. Из-за такого искусственного занижения количества просмотров крупные проекты теряют часть своего дохода.
Индексирование AJAX поисковиками
Как говорилось ранее, страницы на AJAX недостаточно хорошо индексируются. Поэтому рекомендуется организовать получение динамически подгружаемых данных по ссылкам. Данное решение позволит обеспечить правильное отображение web-сайтов у пользователей, не использующих по каким-то причинам JavaScript. В процессе настройки работы ресурсов с динамическим контентом нужно обязательно проверить, что: роботы верно определяют содержание страниц; могут распознавать правила навигации по сайту и используют их в процессе организации полученных данных.
Оптимизация сайта
Для минимизации негативного влияния AJAX на поисковое продвижение можно провести оптимизацию сайта.
- Необходимо переписать ссылки в URL. После каждой # необходимо поставить восклицательный знак.
Например, ссылку http://www.site2site.ru/#uslugi следует преобразовать в http://www. site2site.ru/#!uslugi.
- Для всех страниц AJAX версию HTML нужно сделать доступной по конкретному адресу. Для этого установленное сочетание «#!» следует заменить на «?_escaped_fragment_=».
Например, получится ссылка следующего вида: http://www. site2site.ru/?_escaped_fragment_=uslugi.
- На странице AJAX следует проставить тег: <meta name=”fragment” content=”!”>.
- Карта сайта в формате .xml ускорит индексацию страниц.
- Сравнение версии AJAX с сохраненной копией после индексации. Благодаря этому можно увидеть, все ли страницы были проиндексированы роботами.
Влияние AJAX на ранжирование
Сайты с использованием технологии AJAX могут иметь худшую репутацию у поисковиков (по сравнению с аналогичными ресурсами без ее использования). К основным причинам относят следующие.
- Бесполезная адресная строка (все страницы имеют одинаковый адрес).
- Высокая вероятность того, что роботы поисковых систем не учтут весь контент.
- Робот и пользователь могут видеть разное содержание страницы.
Все это можно легко избежать при использовании AJAX по целевому назначению – для динамического взаимодействия с сервером. Страницы могут кэшироваться и отображаться как статические. Для вызова AJAX лучше пользоваться классическим якорем, а не «onClick».
Теперь вы знаете, что означает AJAX, какие у него есть плюсы и минусы, как избежать основных проблем. Правильное использование технологии может помочь в повышении скорости работы сайта, сделать его более удобным для пользователей, не жертвуя при этом дружественным отношением со стороны поисковиков.
