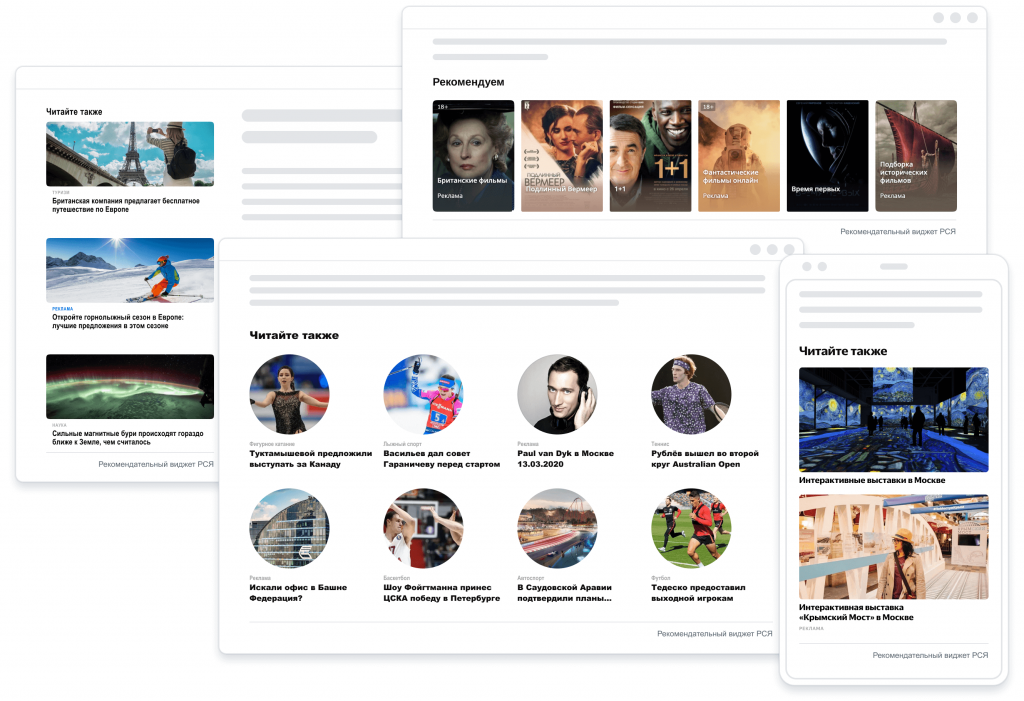
Рекомендательный виджет РСЯ
Рекомендательный виджет – это новый креативный инструмент монетизации для паблишлеров, анонсированный Рекламной сетью Яндекса. Он представляет собой блок на тематической странице для размещения рекламы и ссылок на публикации своих сайтов. Внешне виджет – это сетка из карточек или слайдер с возможностью прокрутки. Данный инструмент доступен как для десктопной, так и для мобильной версии сайта.

Релиз Рекомендательного виджета сначала вызвал восторг, однако чуть позже оказалось, что далеко не все вебмастера могут хорошо зарабатывать с его помощью. Но дело здесь не столько в самом инструменте, сколько в отсутствии знаний HTML и стилей CSS. А без них стандартные заготовки Рекомендательного виджета Яндекса не выглядят привлекательными. Сама же команда РСЯ позиционирует прямой доступ к коду HTML и стилям CSS как одно из важных преимуществ инструмента.
В этой статье попробуем разобраться, как можно самостоятельно изменить разметки и стили, чтобы добиться лучшего результата монетизации.
| Обратите внимание! Рекомендательный виджет отображает только тексто-графическую рекламу Яндекс Директа. Медийной рекламы здесь нет. |
Советы по настройке виджета
Чтобы понять, что изменить, нужно для начала выяснить, какие аспекты виджета сейчас вызывают негатив у многих вебмастеров. Среди них:
- неудачная обрезка картинки сверху и снизу, из-за чего изображение становится неинформативным и непривлекательным (вероятность клика по блоку падает);
- стандартный шрифт в заготовке слишком крупный и может не сочетаться со шрифтами сайта;
- отсутствие возможности настроить количество отображаемых блоков в мобильной версии;
- большой выбор заготовок, но примерно половина из них под мобильные устройства не адаптирована.
Тем не менее положительные примеры тоже есть, а значит, инструмент вполне рабочий. В нем легко можно увеличить высоту изображения (чтобы оно не выглядело обрезанным), а также подстроить фон под оформление своего сайта. Например, можно сделать его аналогичным шапке сайта или поиграть на контрасте.

Разберем один вариант создания виджета
Из заготовок нужно выбрать шаблон «3 x 2 адаптивная сетка», перейти в раздел «Код HTML» и найти строку, отвечающую за высоту изображения – ya-unit-image ratio…. В ней достаточно изменить цифру на 1.0. Для смены цвета блока необходимо зайти в «Код CSS», в раздел nit-wrapper. Здесь нужно поменять цвет строки background-color:… на подходящий вашему сайту. Чтобы у карточек были не острые, а закругленные края, измените цифру в строке border-radius:.
Что еще можно настроить
В «Код CSS» есть раздел title, который позволяет изменять размер и шрифт виджета. А чтобы выбрать стиль, размер и цвет шрифта рекламных надписей, нужно зайти в раздел category. Убрать стандартную подпись «Читайте также» и вставить свой слоган можно в «Код HTML». Здесь же можно стереть строку ya-recommendation-label, которая выводит внизу блока подпись «Рекомендательный виджет РСЯ». А вот строки ya-unit-kebab и ya-unit-category лучше не трогать. Они отвечают за рекламный значок в углу карточки, категории и слово «реклама». Если этих параметров не будет в виджете, то монетизация сайта в РСЯ будет отключена. Значит, вся остальная настройка окажется бессмысленной.
Главное преимущество данной настройки в том, что вы на примере слева сразу можете видеть, как меняется дизайн блоков.
| Это интересно! При отборе публикаций для Рекомендательного виджета система находит релевантный контент для каждого посетителя. При этом учитываются его интересы и поведение на сайте, а также оценивается содержание самой публикации. Реклама вписывается нативно. Собранная статистика помогает точнее подобрать рекомендации. Чтобы загружать в виджеты рекомендации по тематикам, необходимо разметить страницы сайта специальными тегами. |

Как увеличить доход
При выборе шаблона дизайна «3 x 2 адаптивная сетка» и подобных ему в мобильной версии виджета будет отображаться только 9 (или 6) карточек. Многих вебмастеров не устраивает данное ограничение. Было бы удобнее загружать на десктопной версии 12 блоков, а в мобильной, например, всего 3. Но по умолчанию такой настройки нет. Как это изменить? Для этого нужно зайти в «Код HTML» и найти самую длинную строку ya-units-grid…. В ней стоят цифры, которые по умолчанию задают то, как будет выглядеть виджет в мобильной версии. Например, цифры «6 x 1» означают, что будет 6 карточек, расположенных вертикально. Первое значение вы можете поменять на то количество, которое вам необходимо.
Но как это поможет увеличить доход? Все просто – грамотное размещение и подбор оптимального количества карточек напрямую влияют на вашу прибыль. К примеру, на десктопной версии сайта может быть 9 карточек, а на мобильной – 4, при этом 2 рекламных места. Чтобы сделать такое оформление, необходимо выбрать не только ручные настройки по размещению блоков, но и расположить их определенным образом.
| Нужно иметь в виду! Самостоятельная настройка Рекомендательного виджета – это ваша ответственность за соблюдение законодательства в сфере рекламы. Не забывайте о требованиях к обязательным элементам рекламы. |
Дополнительная картинка слева для мобильных устройств
Большая часть пользователей интернета (порядка 90 %) заходят на сайты с мобильных устройств. И меньше половины из них готовы кликнуть по рекомендациям под интересующим контентом. Размещать 20 карточек из шаблона «3 × 2 адаптивная сетка» – это не самое удобное решение для мобильных устройств, так как они займут слишком много места. Можно добавить еще что-то, что сможет увеличить доход.
Отличным вариантом здесь будет использование шаблона «5 × 1 картинка слева для мобильных устройств». Такой блок целесообразно поместить на боковой колонке сайта. На большинстве известных CMS-движках на мобильных устройствах боковая колонка реализуется после основного контента. Но стоит иметь в виду, что у данного шаблона в «Коде HTML» нет строки ya-unit-image, отвечающей за высоту изображения, поэтому ее придется добавить самостоятельно и выставить подходящий размер. В качестве примера можно использовать код с другого шаблона.
Здесь также стоит поэкспериментировать со стилями CSS, а именно в разделах container и image попробовать ввести разные цифры параметров. Настройки по умолчанию не позволяют кастомизировать виджет, если не подобрать их размеры к новой высоте изображения в HTML.
| Для рекламодателей. Рекламный баннер принимает на себя стили CSS Рекомендательного виджета. Размещения через Adfox не учитываются в «Статистике по рекомендациям», которая доступна в партнерском интерфейсе. Чтоб посмотреть статистику по таким баннерам, следует зайти в раздел «Отчеты». |
В качестве заключения
Как вы видите, Рекомендательный виджет РСЯ можно настроить под свои задачи и получать с его помощью до 50 % от суточного дохода. При этом рекламные блоки не будут выглядеть обрезанными или выделяться по оформлению. Достаточно лишь скорректировать настройки, не зря же команда РСЯ оставила прямой доступ к коду HTML и стилям CSS.
И еще одно важное общее преимущество для монетизации своего сайта. Если вас беспокоит то, что половина пользователей мобильных устройств использует браузер Google, в этом нет ничего страшного. Они все равно смогут увидеть рекламу. Каким образом? С помощью того же Рекламного виджета. Ботам конкурирующей рекламной системы запрещено парсить поведенческие факторы пользователей, поэтому Яндекс не знает, что лучше показать пользователю в браузере Гугла. А вот виджет гарантировано покажет рекламу в конце контента. Научитесь пользоваться данным инструментом, и он откроет новые горизонты для получения дохода.

